WordPressでブログを運営していると、Googleアドセンス等の広告の配置が希望の場所に配置出来ないという問題にぶつかります。
広告を効果的な場所に手早く簡単に設定できる、おすすめのプラグイン「Ad Inserter」の特長と設定方法を解説します。
Ad Inserterの3つの特徴

その1.好きな所にアドセンス自動広告を設置できる。
例えば「記事の中で最初から50%位のところに、Googleアドセンスの自動広告を挿入したい。しかも文章途中ではなく、次のタイトルの前に表示させたい。」こんな設定が簡単にできるのです。もちろん他のアフリエイト広告コードも同様に可能です。
その2.広告表示させるデバイスを選べる。
広告をPC、タブレット、スマホから表示させたいデバイスを選べます。例えば、PCだけ広告表示させる等の設定が可能です。
その3.16個まで、広告コードを登録し利用できる。
Googleアドセンスの様々な自動広告ユニットのコードを16個まで登録ができます。その中から自由に設定したい所に設定することができます。十分なコード数です。
Ad Inserterをインストール
(1) WordPressの管理画面の「プラグイン」から「Ad Inserter」を検索します。
(2)「今すぐインストール」、「有効化」の順にクリックします。

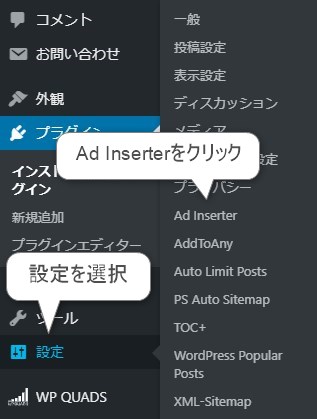
(3)有効化したら「設定」から「Ad Inserter」を選択しクリックします。

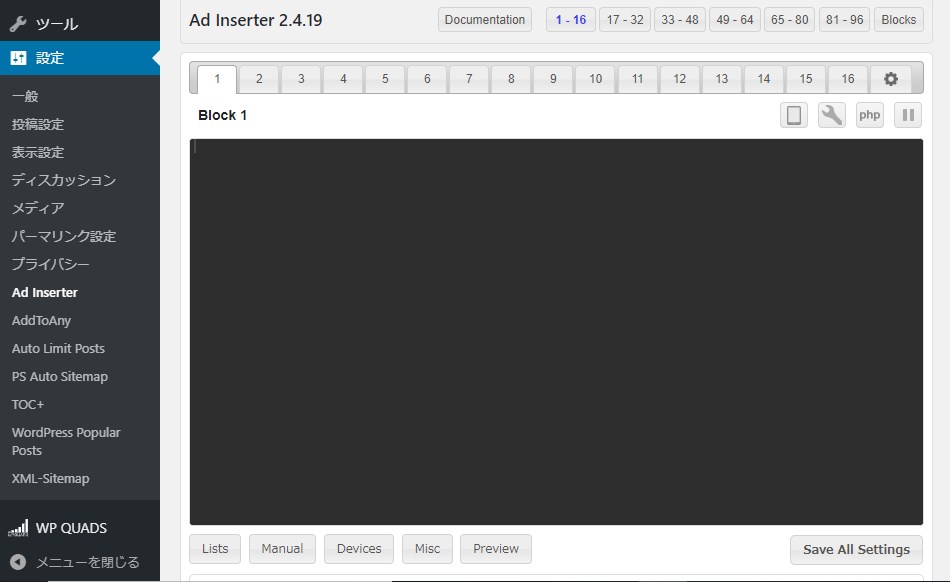
すると、次の設定画面になります。1~16までタブが並んでいて「広告コード」を設定できます。

これで、インストールが終了して、設定画面になりました。ここから広告挿入の設定に入ります。
Ad Inserterの設定方法
広告名と広告コードを貼り付ける。

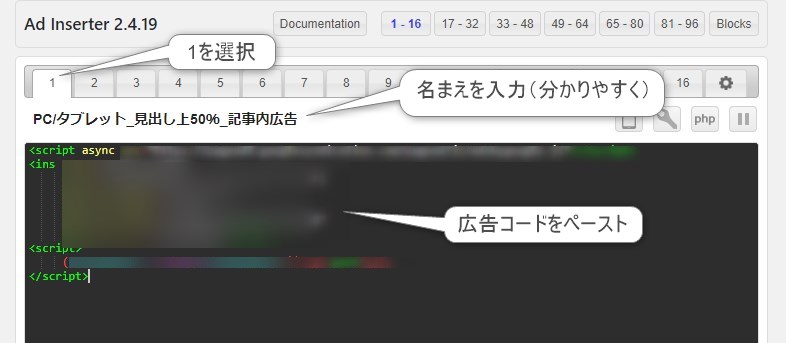
(1)16個の広告コード登録用のタブがあり、初めてなので1を選択します。
(2)名称を付けます。ここは後からでも編集できます。
この例では、「PCとタブレットに表示させ、見出し上に記事の初めから50%の位置に記事内広告を出す」という意味でネーミングしてます。「記事内広告真ん中1」でも、あとで自分が分かればいいのです。
(3)広告コードを貼りつけます。Googleアドセンスの広告ユニットで登録した広告コードの一つを貼りつけます。ここでは記事内広告のコードを貼りつけました。
広告を表示するページを選択します。
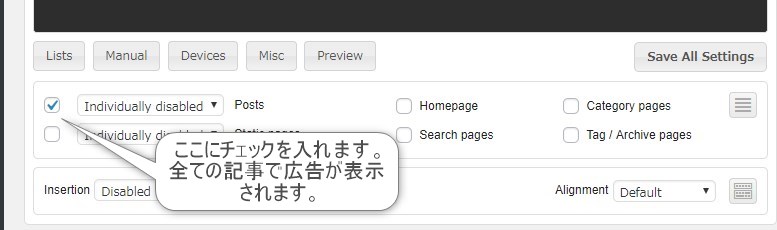
広告コードを貼り付けたら、下にスクロールします。すると、下の様に表示されます。
Posts(Individually disabled)にチェックを入れます。投稿記事(Posts)のみに広告が表示されるという意味です。固定ページにも表示する場合は、 固定ページ(Static pages)にチェックをいれます。
下の場合は、投稿ページのみに表示するので、 Posts にチェックしました。

次のページが選択できます。
Posts:投稿記事
Static pages:固定ページ
Homepage:ホームページ(Topページ)
Category pages:カテゴリー
Tag / Archive pages:タグ / アーカイブ
Search pages:検索
広告を表示する位置を選択
次は、記事の中のどの位置に広告を表示させるかを選択します。
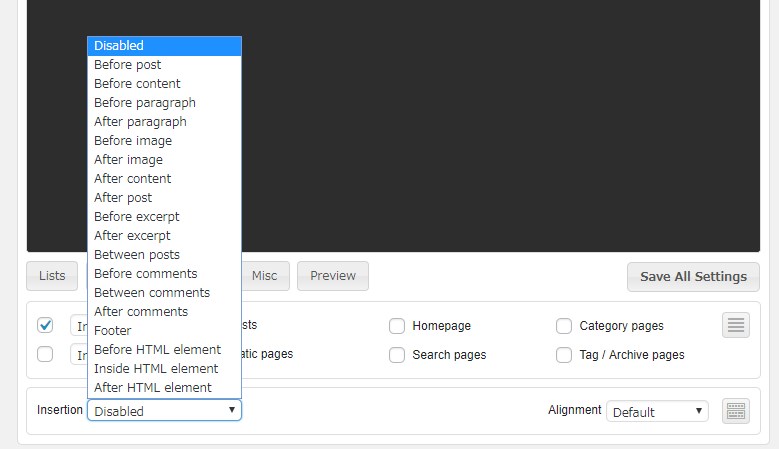
下の表示を見ると、その位置がズラッと並んでいます。ここから選びます。英語表示ですが、よく見ると理解できます。

選択可能な広告の表示位置です。
Disabled 表示しない
Before post 投稿記事の前(h1タイトルの上に表示)
Before content 本文の前(h1タイトルと本文や画像の間)
Before paragraph 段落や見出しの前
After paragraph 段落や見出しの後
Before image 画像の前
After image 画像の後
After content 本文の最後
After post 投稿記事の後
Before excerpt 引用や抜粋の前
After excerpt 引用や抜粋の後
Between posts 記事と記事の間
Before comments コメントの前
Between comments コメントの間
After comments コメントの後
Footer フッターに表示
Before HTML element 指定のHTMLの前
Inside HTML element 指定のHTMLの中
After HTML element 指定のHTMLの後
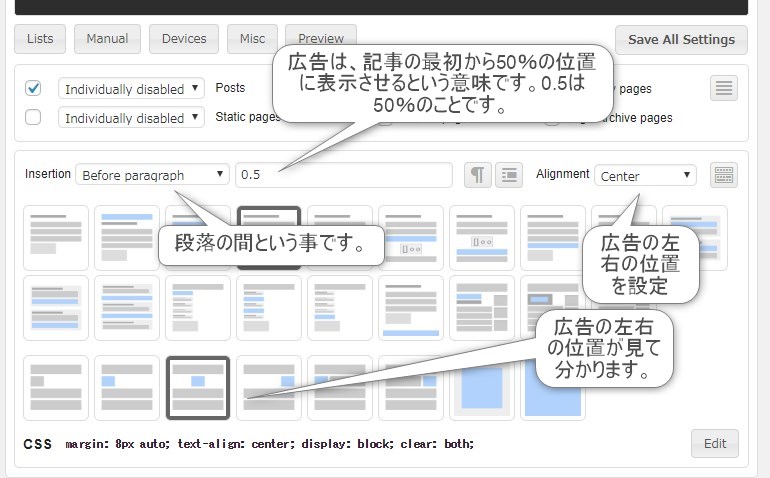
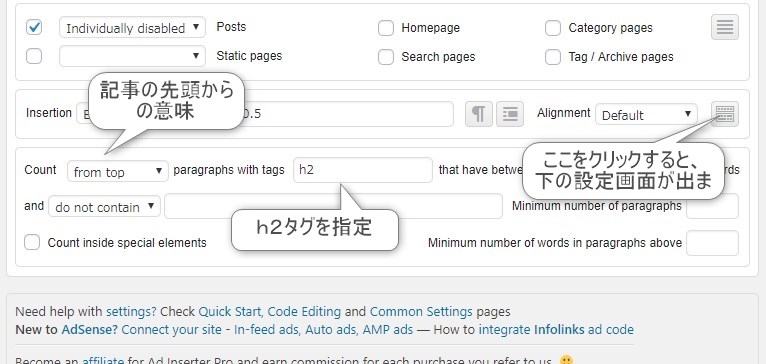
広告を表示させる位置を選びました。その位置は、記事全体のどの辺にするか決めます。真ん中なのか、又は終わりの方なのかが設定できます。

下にスクロールして、さらに、どのタグの前に表示するか決めます。
ここでは、h2タグを指定しています。

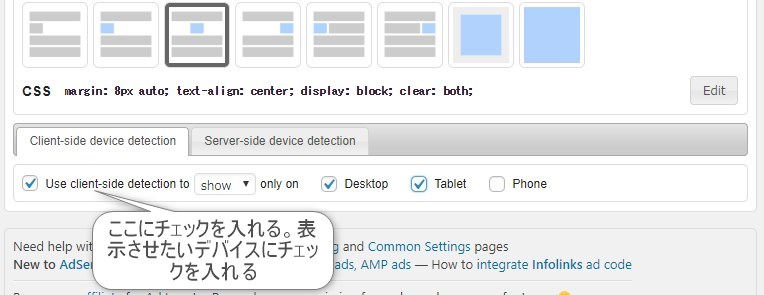
広告を表示するデバイスの設定
PC、タブレット、スマホから広告を表示するデバイスを選ぶことが出来ます。表示したいデバイスにチェクックを入れます。

まとめると次のようになります。
「記事のトップから50%付近にある、h2タグ(見出し)の上に広告を中央に揃えて表示しなさい。PCとタブレットだけにね!」という事です。
「Save All Settings」で保存
保存して終了です。
サイトで確認します。
以下の様に、記事の真中付近の見出しの上に、きれいい表示されました。

サイトで広告が正しく表示されれば完了です。
その他の設定
その他に、特定の項目別に広告を表示または非表示をする設定もあります。詳細の設定になるため今回は割愛いたしました。
今後、その他の設定を利用する機会がでてきましたら、追記にでご紹介いたします。
まとめ
広告設定のプラグイン「Ad Inserter」の解説でした。一度使えば、その設定のしやすさから手放せません。
Googleアドセンスの広告は配置によって収益も変化します。最適な位置に設定できる「Ad Inserter」は、おすすめできるプラグインです。
tabito(旅人)

